
Typografia poradnik — jak dobrze wykorzystać fonty w projektach graficznych?
Z typografią stykamy się wszędzie. Gdzie się nie obrócisz, tam komunikaty tekstowe. W końcu ciężko stworzyć projekt bez warstwy typograficznej. Może się wydawać, że to obraz gra pierwsze skrzypce, więc wygląd tekstu nie jest tak istotny. Błąd! Typografia w projektowaniu to ważny element, o którym warto pamiętać i poświęcać mu tyle samo uwagi, co pozostałym częściom kreacji. Dlaczego? Dlatego, że pełni funkcję komunikatu. Można więc powiedzieć, że odpowiednie wykorzystanie typografii w projektach graficznych to klucz do sukcesu.
Co znajdziesz w tym wpisie?
◦ Typografia w projektowaniu — rola i jej wykorzystanie
◦ Główne elementy typografii – podstawy typografii
◦ Rodzaje fontów — klasyfikacja krojów pisma
◦ Wykorzystanie typografii w projektach – dobra typografia, czyli jaka?
Pismo oprócz niesienia informacji musi być jednocześnie czytelne i atrakcyjne dla oka. Nawet jeśli wybrany font jest ciekawy, to przedstawiony w nieodpowiedniej formie może zostać niezrozumiany. Aby tego uniknąć i swobodnie poruszać się w świecie liternictwa, warto poznać fundamentalne zasady obowiązujące w tej dziedzinie. Przejdźmy zatem do rozwinięcia tematu!
Typografia w projektowaniu — rola i jej wykorzystanie
Typografia to obszerny zbiór zasad związanych z liternictwem oraz opracowywaniem materiału tekstowego. W jej skład wchodzi m.in.: wielkość (stopień), rodzaj pisma, interlinia, kerning, czy skład (tzw. cechy typograficzne). Ze względu na swoją obszerność nie posiada jednej, konkretnej definicji. W dużym uproszczeniu jest to sztuka opracowania materiału tekstowego, zajmująca się m.in. organizowaniem liter. Profesjonaliści z dziedziny typografii dobierają proporcje dla wszystkich elementów tekstu, które budują całe dzieło.
Dlaczego typografia w projektowaniu jest ważna?
Typografia ułatwia przyswajanie treści, przekazuje informacje. Dobrze zaprojektowana spełnia założenia realizacji, a przy okazji może pełnić funkcję dekoracyjną. Co więcej, odpowiednie zestawianie krojów pisma potrafi przekazywać konkretne emocje. Na przykład, tekst pisany CAPSLOCKIEM wydaje się bardziej dosadny. Liternictwo obejmuje tak wiele zagadnień, że może wydawać się to wiedzą tajemną. Jednak wcale tak nie jest! Jak ze wszystkim — potrzeba wprawy i doświadczenia, aby nabrać swobody.
Główne elementy typografii – podstawy typografii.
Czas na kilka kluczowych pojęć, które obejmują podstawowe zasady typografii. Bez tego ani rusz!

Czcionka czy font?
Skąd zamieszanie wokół tych dwóch słów? Wynika to z tego, że to dwa różne terminy, często używane zamiennie, co nie jest do końca poprawne.
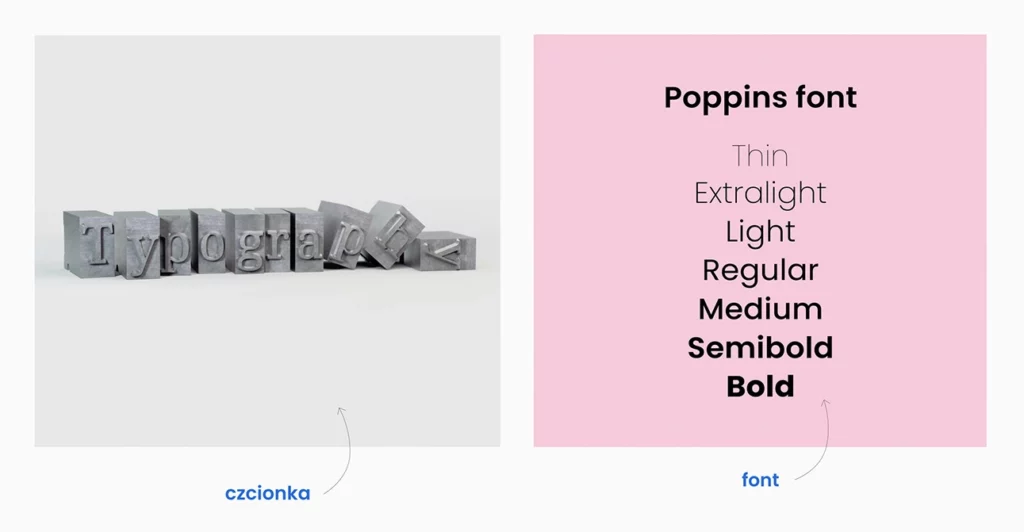
Czcionka to pojedynczy, metalowy bloczek z wypukłym znakiem. Używa się go w tradycyjnym druku, do odbijania na papierze. Obecnie z tym pojęciem wielokrotnie spotykamy się przy określeniu zbioru znaków pisma w formie elektronicznej. Jednak używanie słowa czcionka w tym kontekście jest nietrafione. Jak wspomniałam powyżej, jest to indywidualny znak. Tę definicję możemy również przełożyć na pojedyncze litery spotykane w programach do edycji tekstu. Określanie więc zbioru znaków pojęciem czcionki jest błędne.
Font to pełny zbiór cyfrowych lub fizycznych znaków pisma o określonych i wspólnych cechach wizualnych. Informuje o tym, jak ma wyświetlać się poszczególny krój na przykład na urządzeniach cyfrowych.
Krój pisma to unikalny zestaw znaków, charakteryzujący się jednolitym wyglądem graficznym. Cechami wyróżniającymi dany krój pisma jest odpowiednia grubość, pochyłość, kształt oraz inne elementy graficzne charakteryzujące dany skład znaków. Chociaż najważniejszym aspektem ich podziału jest wygląd, można je także rozróżniać względem powstania i pochodzenia.
Dla lepszego utrwalenia różnicy pomiędzy tymi pojęciami warto przytoczyć ciekawe sformułowanie:
„Różnica pomiędzy czcionką a fontem jest taka, że gdy się w kogoś rzuci czcionką — to można go zabić, natomiast fontem już nie tak łatwo”.
Przyznaj, że w tym momencie od razu łatwiej to zapamiętać! Jednak czy używanie tych pojęć wymiennie może skutkować nieporozumieniem? Raczej nie. Jeśli klient powie, jakie ma oczekiwania co do czcionki w projekcie, to raczej nie ma na myśli tekstu wybitego za pomocą metalowych bloczków. Słowo czcionka zakorzeniło się w naszym języku. Większość ludzi nieświadomie używa tego pojęcia jako odpowiednika fontu. Warto znać różnicę i używać odpowiednich form będąc profesjonalistą. Jednak nie stresujmy się pomyłkami, ponieważ powszechne używanie tych słów w tym samym kontekście sprawia, że ciężko będzie ten błąd wyeliminować.
Rodzaje fontów — klasyfikacja krojów pisma
Klasyfikacja krojów pisma jest procesem grupowania różnych stylów fontów na podstawie ich podobieństw i cech charakterystycznych. Jej celem jest ułatwienie wyboru odpowiedniego kroju do realizacji. Opiera się to na różnych kryteriach, takich jak proporcje liter, nachylenie, ozdobniki, grubość linii itp.

W kroju szeryfowym (serif) litery posiadają elementy ozdobne w postaci ukośnych i poprzecznych elementów, np. font Garamond. Przeważnie linie te mają różną grubość, co tworzy ciekawy kontrast oraz wprowadza większą dekoracyjność. Takie fonty sprawiają wrażenie elegancji i klasyki. Dlatego nie bez powodu pojawiają się często w publikacjach drukowanych (książki, magazyny, gazety). Oczywiście tego typu kroje również występują w cyfrowych realizacjach jak np. strony internetowe, tylko z nieco mniejszym natężeniem. Wszystko to kwestia odpowiedniego dobrania kroju do realizacji i jego opracowania.
Krój bezszeryfowy (sans serif) jest pozbawiony ozdobników i charakteryzuje się jednolitą linią, np. font Lato. Sprawia wrażenie bardziej minimalistyczne. Wraz z rozwojem technologii i pojawieniem się Internetu, przyjęły rolę najbardziej popularnych i czytelnych krojów. Dlatego można je znaleźć najczęściej w publikacjach elektronicznych — na przykład takich jak ta, którą czytasz. Oraz wszędzie tam, gdzie potrzebna jest dobra czytelność tekstu. Będą to np. napisy wyświetlane podczas filmu, a także duże komunikaty na bannerach lub plakatach.
Pisanka to krój imitujący pismo ręczne, np. font Courgette. Odręczne kroje sprawiają wrażenie większej oryginalności, lecz trzeba zwrócić uwagę na ich mniejszą czytelność. Nie sprawdzą się przy komunikatach typowo sprzedażowych, marketingowych, gdzie ułamki sekund decydują o tym, czy odbiorca zatrzyma się na naszej treści. Natomiast będzie to dobry wybór do projektów niekomercyjnych, prywatnych, czy artystycznych.

Pamiętaj, aby przed rozpoczęciem projektowania zastanowić się, jaki jest cel typografii oraz całego projektu. To samo tyczy się tematyki treści oraz jej odbiorców. Dobrze dobrany krój pisma potrafi zdziałać cuda. Natomiast nieumiejętne zastosowanie fontów — utrudnia przekaz. Działa to na podobnej zasadzie jak psychologia kolorów, o której wspominałam w tym artykule.
Jakie są jeszcze definicje typografii?
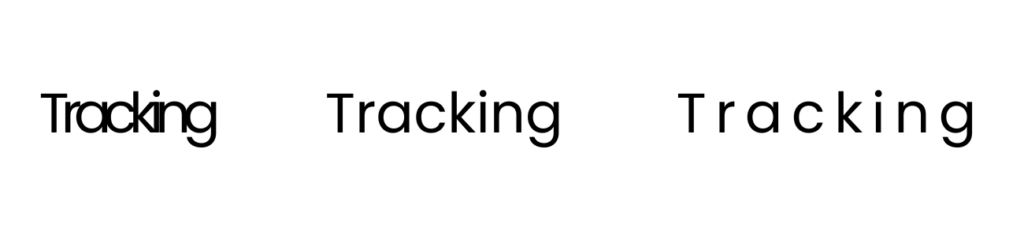
Tracking
Odpowiada za odstęp pomiędzy wszystkimi literami i znakami wyrazu. Są to tzw. światła międzyliterowe. Jeśli ta przestrzeń jest zbyt mała — tekst wydaje się ściśnięty i nieczytelny. Jeśli jest za duży — powoduje rozbicie liter i utrudnia przekaz.

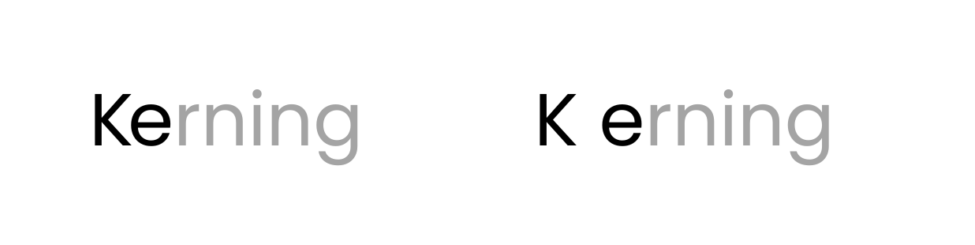
Kerning
Określa zmianę odległości pomiędzy konkretną parą liter. Za pomocą kerningu można ręcznie modyfikować przestrzeń między dwoma znakami i dostosowywać tzw. światło. Podobnie jak w przypadku trackingu, jeśli jest zbyt mały — litery wydają się ściśnięte. Jeśli jest za duży — powoduje rozbicie liter i utrudnia przekaz.

Stopień pisma
Wysokość pola prostokąta, w którym został umieszczony znak literniczy. Wymiar ten jest stały dla wszystkich liter danego fontu o tym samym stopniu. Jednostką podstawową jest zazwyczaj punkt typograficzny.
Interlinia
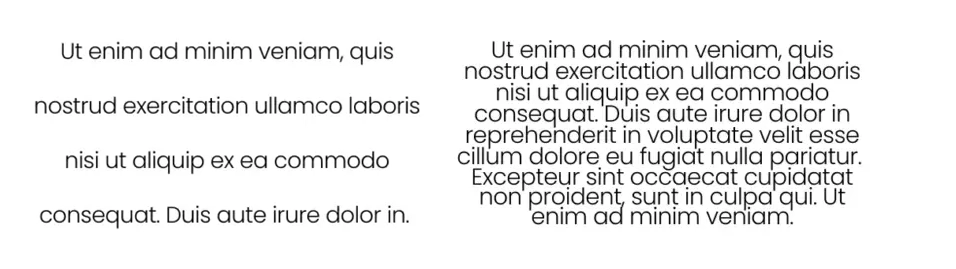
To odstęp pomiędzy wierszami (grafika poniżej). Za mała interlinia ściska tekst, powodując jego nieczytelność. Z kolei za duża sprawia wrażenie rozstrzelenia. Jak tego uniknąć? Najlepiej sprawdza się przerwa w wielkości ok. 120% do nawet 150% rozmiaru fontu. Czyli gdy używasz tekstu o wielkości 12 pkt, to odstęp powinien wynosić ok. 14,4 – 18 pkt. Warto podkreślić, że w zależności od projektu i jego przeznaczenia te ustawienia mogą się różnić.

Wykorzystanie typografii w projektach — dobra typografia, czyli jaka?
Jak wybrać odpowiedni font? Typografia w projektowaniu
Zależnie od grupy docelowej krój pisma, jak i jego wielkość powinna się różnić. W końcu dla seniorów sprawdzi się font czytelny, o nieco większym stopniu, aby przejrzystość tekstu była na odpowiednim poziomie. Natomiast przy osobie dorosłej można bardziej poszaleć. Co więcej, odpowiedni krój może nadać charakter i klimat publikacji albo go zaburzyć. Dlatego wbrew pozorom, wybór kroju i jego opracowanie w projekcie nie jest łatwym zadaniem.
Hierarchia typograficzna i struktura treści. Na co zwracać uwagę podczas planowania typografii w projektowaniu?
Hierarchia polega na organizacji tekstu w taki sposób, aby informacje były rozmieszczone od najistotniejszych, do tych mniej ważnych. Projektując treści, należy wziąć pod uwagę, jak czytelnik ma poruszać się po komunikacie i w jaki sposób chłonąć informacje. Ważne, aby przekaz był logiczny i zrozumiały. Dlatego odpowiedz sobie m.in. na te pytania:
🧠 Co chcesz, aby zostało w pamięci odbiorcy?
🗣 Jaki komunikat ma być najważniejszy?
🤷♀️ Jaka ma być interpretacja tekstu?
Nie zapomnij również o wyróżnieniu najważniejszych kwestii. Możesz do tego użyć większego stopnia pisma, odmiany fontu, czy kompozycji tekstu. Pamiętaj, że hierarchia wizualna dotyczy nie tylko warstwy typograficznej, ale także innych elementów grafiki.
Zestawianie krojów pisma — jak się zdecydować?
Masz mnóstwo ciekawych fontów i nie możesz nic wybrać? A może chcesz umieścić w swojej realizacji wszystko naraz? Nie tędy droga! Piękno tkwi w prostocie — tego się trzymaj. Najlepiej ograniczyć się do dwóch różnych krojów pisma w jednym projekcie. Duża ilość potrafi zaburzyć estetykę (chyba że jest to zabieg celowy, artystyczny). Jednocześnie warto zadbać o to, aby wybrane fonty różniły się od siebie. Nie ma sensu decydować się na podobne kroje, gdyż może to mówić o niezdecydowaniu projektanta.
Kolor w typografii — jak może wpływać na czytelność?
Warto również zwracać uwagę na kontrast pisma względem tła i pozostałych elementów. Kiedy będzie on za mały — realizacja będzie nieczytelna. Jeśli nie czujesz się w tym pewnie, koniecznie sprawdź Contrast Colour Checker.
Typografia w projektowaniu — nie łam zasad, jeśli nie masz pewności
Eksperymentuj i wybieraj różne kroje. Warto łamać zasady, ale tylko wtedy, kiedy masz pewność, że dobrze je znasz. Inaczej rezultat może okazać się totalną klapą. Przykładem złamania zasad poprzez typografię jest profesjonalny projekt logo Zary. Odstępy pomiędzy literami zostały kompletnie zignorowane, a mimo to efekt jest interesujący.

Skorzystaj ze sprawdzonych narzędzi, aby znaleźć odpowiedni krój pisma
Internet roi się od przeróżnych narzędzi i aplikacji. Jak zapewne wiesz, istnieje również masa miejsc, z których można pobrać za darmo ciekawe fonty. Co więcej, istnieją również generatory, które znajdują odpowiedni krój pisma zaledwie jednym kliknięciem! Jeśli chcesz poznać te tajemne narzędzia, koniecznie przeczytaj kontynuację tego artykułu tutaj! Oczywiście nie obejdzie się bez poznania podstaw typografii, ponieważ te serwisy to tylko dodatkowa pomoc, która nie wykona za nas całej pracy!
Dlaczego typografia w projektowaniu jest tak istotna?
Chyba już wiesz, jaki jest sens stosowania typografii? Tekst jest jednym z podstawowych elementów projektowania graficznego. Ładna grafika niestety nie obroni się sama. Typograficzny komunikat i forma zawsze idą w parze. Warto zainwestować czas zarówno w naukę, jak i w doskonalenie swoich umiejętności w tej dziedzinie. Jeśli czujesz tutaj braki, z pomocą przychodzi mój Kurs Projektowania Graficznego. W końcu żyjemy w czasach, w których przeładowanie komunikatami jest ogromne. Sekundy decydują o tym, czy odbiorca zatrzyma się na naszej pracy. Gdy krój pisma jest nieczytelny, bardzo łatwo o to, aby kreacje przepadły w odmętach Internetu czy świata rzeczywistego. Dlatego odpowiednie projektowanie graficzne może zdziałać cuda!



Dodaj komentarz