
Jak dobierać kolory w projektowaniu grafik?
Poznaj kilka kluczowych narzędzi oraz zasad!
Są projekty, od których ciężko oderwać wzrok. Często stoją za tym odpowiednio dobrane kolory w projektowaniu. Znaczący wpływ mają na to zdolności autora, ale również konkretne połączenia kolorystyczne, czy harmonia barw.
Co znajdziesz w tym artykule?
◦ Jak dobierać kolory dla projektów graficznych?
◦ Kolor czy barwa — oto jest pytanie!
◦ Tryb kolorystyczny: RGB, CMYK, a może Pantone?
◦ Psychologia kolorów w pigułce
Jak dobierać kolory dla projektów graficznych?
Istnieje na to wiele sposobów. Jedne są dość łatwe w zastosowaniu, inne wymagają większej wprawy. Pewne jest, że odpowiednia kolorystyka potrafi zdziałać cuda. Niezależnie czy projekt dotyczy strony internetowej, książki, wizytówki czy kreacji na social media. Każdy z nich opiera się na ciekawym pomyśle, oprawionym w dobre połączenia kolorystyczne. Mogą one przeważać nad tym, czy realizacja będzie udana. Dlatego układy kolorów muszą być dobrze przemyślane.

Czym jest teoria kolorów? Teoria barw
Teoria barw pomaga zrozumieć, w jaki sposób odbieramy kolory, jaki mają wpływ oraz jak funckjonują w projekcie. Jedną z dziedzin teorii jest psychologia kolorów, która wyjaśnia działanie kolorystyki na podświadomość człowieka (więcej w dalszej części).
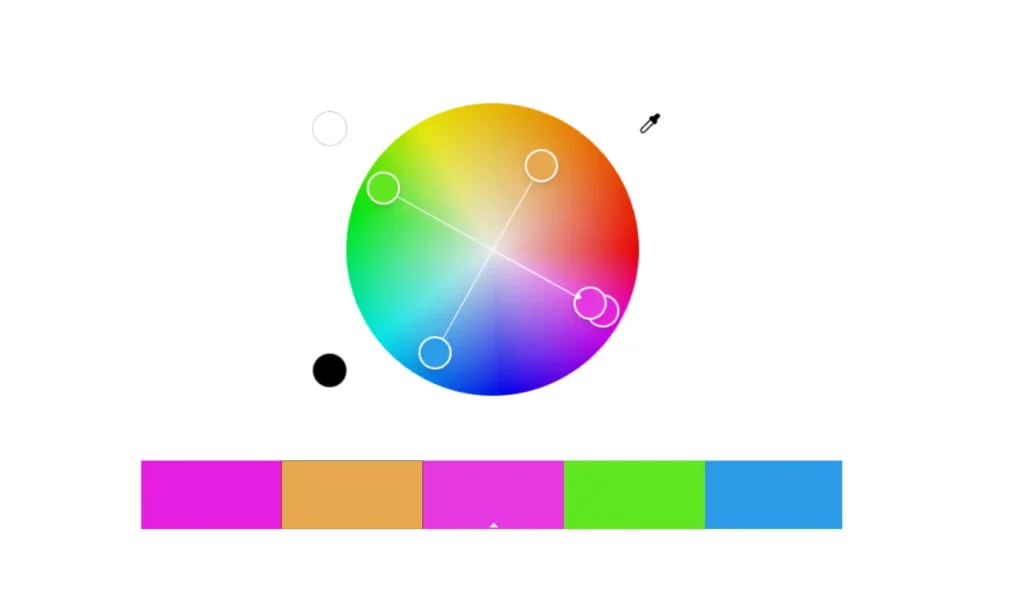
Kolory w projektowaniu i zasady ich łączenia — koło barw, czyli paleta kolorów
Czy wyrażenie „koło kolorów” obiło Ci się o uszy? Jest to wzornik służący do łączenia ze sobą barw. To zestaw składający się z kolorów podstawowych, czyli żółtego, czerwonego i niebieskiego. Oraz z komplementarnych, czyli pomarańczowego, fioletowego i zielonego. Są jeszcze kolory dopełniające. To leżące naprzeciw siebie pary, które we właściwych proporcjach dają odcienie szarości, czerni lub bieli. Warto wspomnieć o tzw. barwach trzeciego rzędu, które uzyskamy z połączenia kolorów podstawowych i pochodnych.
Aby zestawienie barw w projekcie było przyjemne dla oka, powinno się kierować podstawowymi zasadami, które są kluczem do sukcesu! Najpopularniejsze zestawienia to m.in.:
Monochromatyczny schemat — jest najprostszy. Wybierasz jedną barwę i działasz na jej różnych odcieniach.

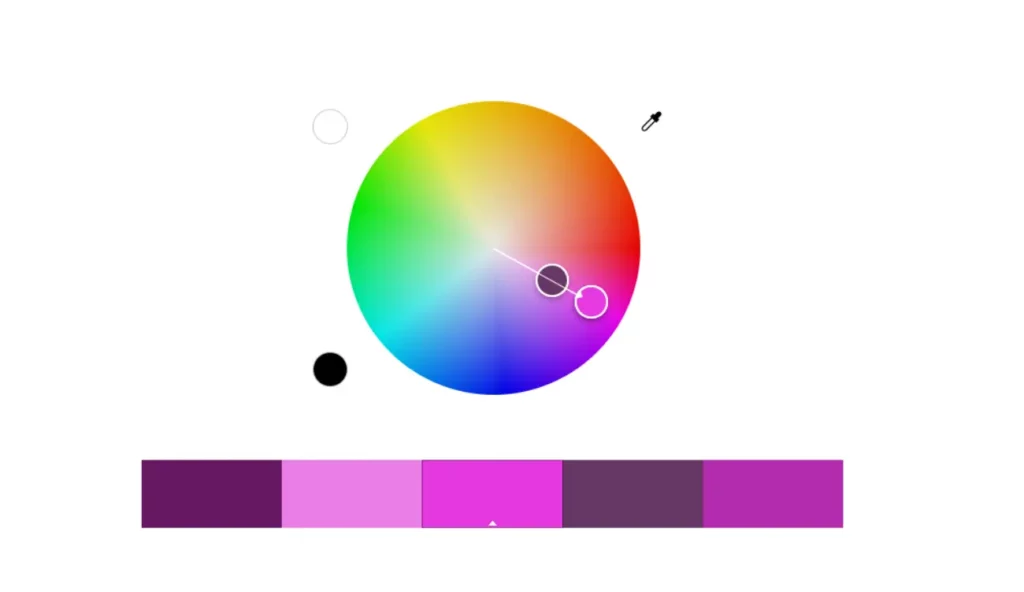
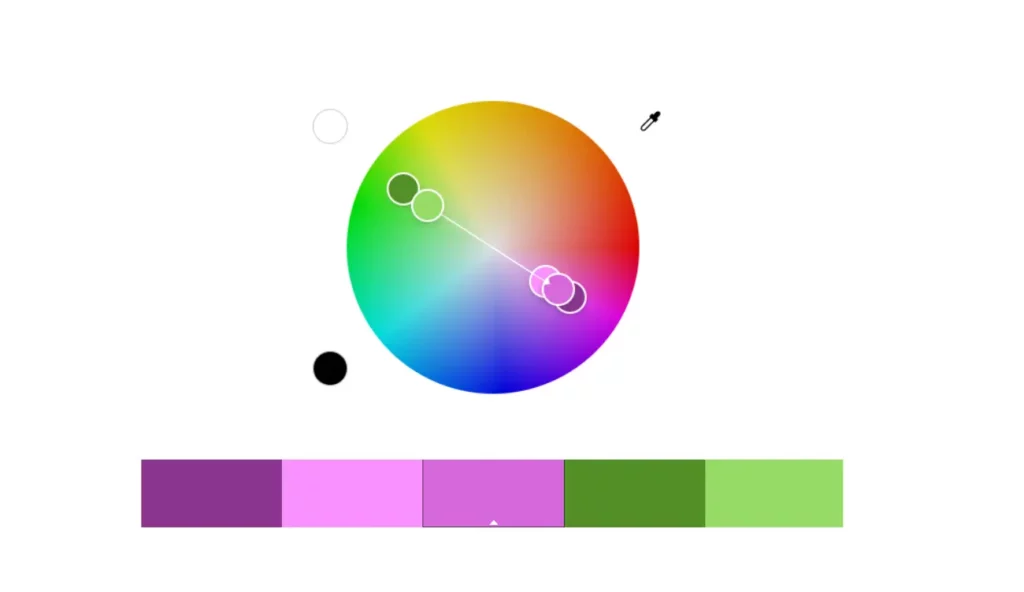
Komplementarne zestawienie — polega na wybraniu kolorów leżących po przeciwnej stronie koła barw. Takie palety kolorystyczne zazwyczaj są mocno kontrastowe.

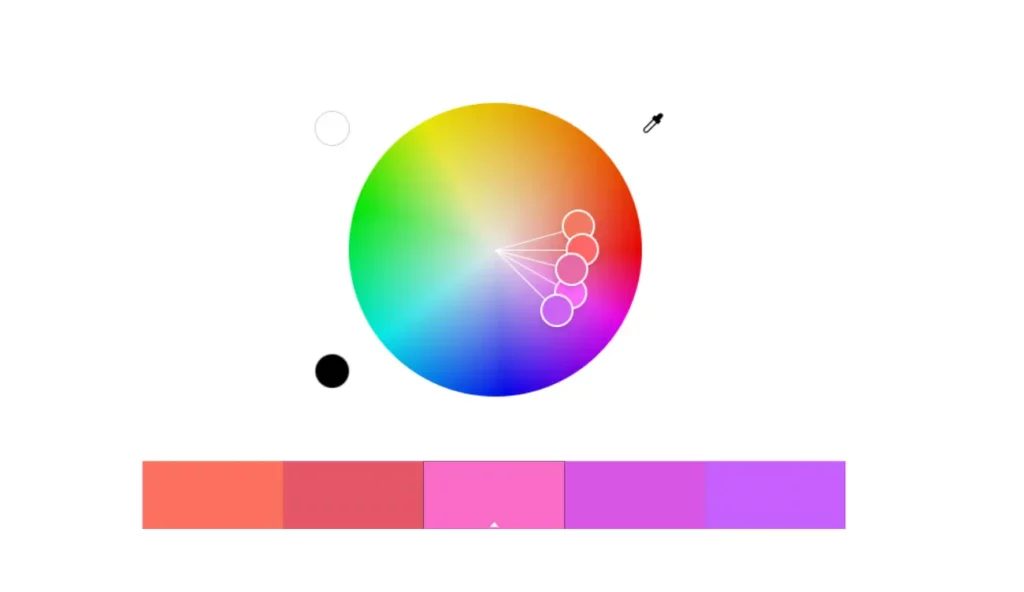
Analogiczne zestawienie — bezpieczne połączenie kolorystyczne. Wystarczy dobrać sąsiadujące ze sobą barwy na podstawie ich tonu lub odcienia i gotowe!

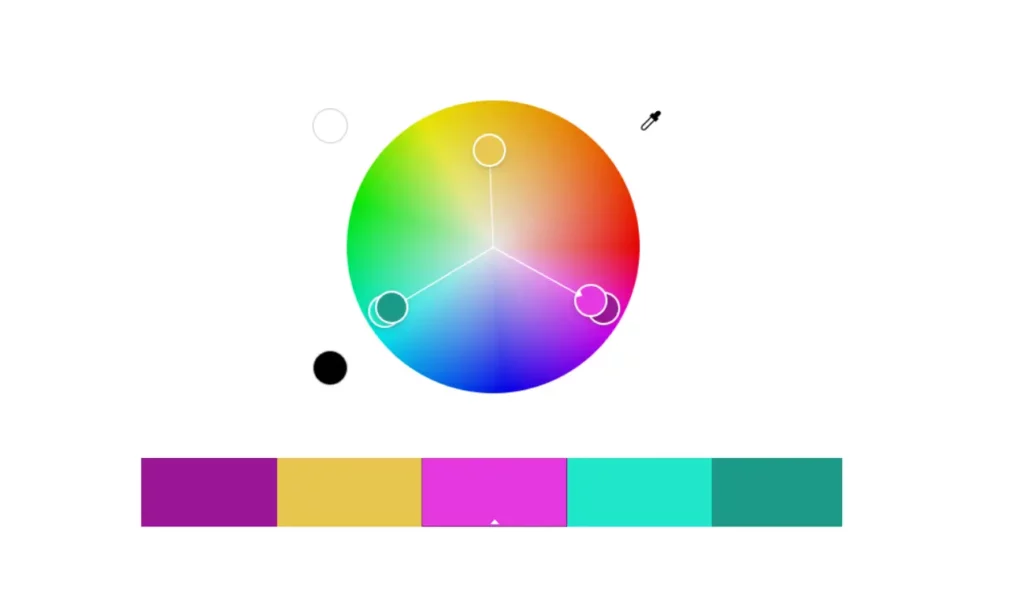
Triada — kolor wybierany jest poprzez wpisanie w kole barw trójkąta równobocznego. W rezultacie można otrzymać 3 kolory bazowe, które mogą być kontrastowe, jak i harmonijne.

Czworokąt — bazuje na kwadracie lub prostokącie. Można w ten sposób uzyskać 4 główne barwy, które również mogą być mniej lub bardziej kontrastowe.

Kolor czy barwa — oto jest pytanie!
„Te dwa słowa to przecież synonimy!”. Czy na pewno? W projektowaniu graficznym istnieje pomiędzy nimi duża różnica. Kolor jest po prostu cechą barwy lub „materii”, np. farby. Natomiast barwa to wynik trzech składowych:
Odcienia (koloru) — kiedy mówimy: czerwony, zielony, niebieski, to właśnie odnosimy się do tego pojęcia.
Nasycenia — czyli to, czy kolor jest intensywny, mocny, czy raczej wyblakły, idący w stronę szarości lub bieli.
Jasności (natężenia) — to udział ilości światła danej barwy w stosunku do sytuacji związanej z oświetleniem.
Tryb kolorystyczny: RGB, CMYK, a może Pantone? O czym należy pamiętać i który wybrać?
W zależności od celu projektu zawsze należy dobrać model przestrzeni barw.
Czym jest RGB?
RGB to skrót od angielskich słów: R — Red (czerwony), G — Green (zielony), B — Blue (niebieski). Barwy wyświetlane powstają w efekcie mieszania na urządzeniach, takich jak: telewizory, monitory, aparaty fotograficzne, skanery, smartfony itd. Tryb ten jest stosowany do relizacji prezentowanych na ekranach.
Czym jest CMYK?
CMYK to skrót od nazw kolorów, który oznacza następujące barwy: C — Cyan (niebieski cyjan), M — Magenta (purpurowa magenta), Y — Yellow (żółty), K — Key Black (czarny). W druku CMYK kolory są nakładane na siebie w różnych proporcjach, aby uzyskać docelowe barwy. Ten tryb jest używany w przemyśle poligraficznym, drukarskim.
Minusem tego modelu jest ograniczona pula barw. W rezultacie ten tryb nie wydrukuje bardzo intensywnych, błyszczących odcieni kolorów, które świetnie prezentują się na ekranach. Dlatego nie bez powodu w Internecie można znaleźć sporo memów na temat różnic tych modeli.

Czym jest Pantone?
Palety kolorów Pantone występują w formie wydrukowanego próbnika. Ich ogromną zaletą jest fakt, że nie ma możliwości, aby występowały jakiekolwiek różnice w barwach w docelowym wydruku. Podczas nanoszenia kolorów na powierzchnię, nie ma mieszania farb drukarskich, jak w przypadku CMYK-u. W rezultacie wybrane kolory w projektowaniu zawsze powinny się zgadzać, bez względu na to, w jakim miejscu projekt będzie drukowany. W tej palecie nie ma również ograniczeń, jeśli chodzi o dobór intensywnych, błyszczących odcieni. Dlatego, jeśli zależy Ci na bardziej ożywionych barwach, których nie otrzymasz w CMYK-u, warto zastanowić się nad tą opcją. Trzeba jednak zaznaczyć, że jest to nieco droższy wybór.

Programy do tworzenia schematów kolorystycznych — szybki i prosty sposób na idealne kolory w projektowaniu
Każdy projektant graficzny ma swoje własne metody pracy. Jeśli chodzi o dobór barw i różne schematy kolorów, działa to podobnie. Tradycyjnie dobiera się je ręcznie. Jednak od wielu lat na rynku pojawia się coraz więcej narzędzi ułatwiających tę część projektowania. Dlatego, jeśli masz problem z doborem kolorystyki lub chcesz przyspieszyć swoje działania kreatywne poprzez gotowe palety kolorów, zajrzyj do drugiego artykułu, gdzie opisałam sprawdzone narzędzia, które ułatwią Ci wybór kolorystyki projektu.
Ważna zasada kolorów w projektowaniu — czyli mniej znaczy więcej
Ograniczając paletę kolorów, można uzyskać unikalne kreacje. Jest to bardzo ważna zasada w szczególności dla początkujących projektantów. Oczywiście nie należy popadać w skrajność. Minimalizm nie jest jedyną drogą do uzyskania ciekawej i dobrej realizacji. Można tworzyć bardziej skomplikowane projekty, za którymi stoi zmysł estetyczny i wyczucie. Jednak ważne jest to, aby pozostać w granicy dobrego smaku. W obliczu szybko zmieniającej się rzeczywistości czytelność kreacji jest bardzo ważna. Jeśli podczas monotonnego scrollowania, potencjalny odbiorca ma zatrzymać się na Twojej realizacji, to musisz spełnić jeden bardzo ważny warunek. Obraz musi wzbudzać uwagę. A odpowiada za to m.in. kolorystyka.
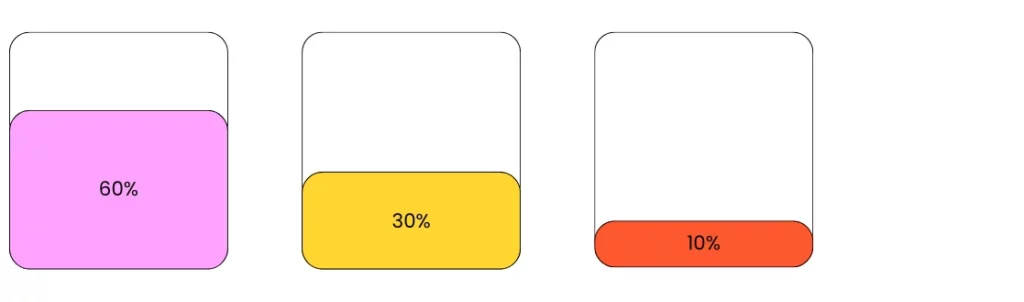
Kolory w projektowaniu a zasada 60-30-10 — o co chodzi?
To zasada, która mówi o procentowym rozłożeniu barw w projekcie. Głosi, że 60% powinien zajmować kolor dominujący, 30% – kolor uzupełniający, a 10% – akcentujący. Oczywiście to tylko sugestia, a nie reguła, której trzeba się sztywno trzymać.

Czytelność i odpowiedni kontrast — jak to osiągnąć?
Kontrast jest kluczowy w projektowaniu. To parametr określający różnicę pomiędzy jasnością najciemniejszego i najjaśniejszego punktu. Zapewnia on czytelność i łatwość w odbiorze. Uwidacznia poszczególne elementy i ich zależności, dzięki czemu projekt budzi większe zainteresowanie. Gdy nie masz pewności, czy stosujesz paletę kolorów z odpowiednim kontrastem, użyj narzędzia Colourcontrast.cc.
Znaczenie barw w odbiorze marki — dlaczego warto mieć na uwadze siłę kolorów?
Odpowiednio dobrane kolory w projektowaniu mogą wywołać konkretne emocje (pozytywne lub negatywne). Nieumiejętne posługiwanie się barwami może wprowadzić chaos i dezorientację. Dlatego przy dobieraniu kolorystyki warto zwrócić uwagę na specyfikę i tematykę realizacji.
Kolory w projektowaniu a ich temperatura
Czy sama temperatura wpływa na postrzeganie kolorów? Oczywiście! Ciepłe barwy ożywiają projekt. Zimne ochładzają i uspokajają. Użyte z umiarem potrafią być świetnym wyborem!
Psychologia koloru — czyli postrzeganie koloru i jego wpływ na odbiorcę
Psychologia barw to dziedzina zajmująca się badaniem wpływu kolorów na ludzkie emocje, zachowania i decyzje. Znajduje zastosowanie w wielu branżach. Dlatego znając podstawowe znaczenia barw, można w pewien sposób manipulować przekazem. Warto zaznaczyć, że może to być subiektywne i zależeć od kontekstu kulturowego oraz indywidualnych doświadczeń odbiorców.
Żółty
Wywołuje pozytywne emocje takie jak radość, i optymizm. Pobudza także kreatywność i symbolizuje wiedzę. Kojarzy się z ciepłem, latem i wakacjami — czyli wszystkim, co najlepsze! Co ciekawe, kolor ten podobno wzmaga apetyt, ale może to tylko przez popularność McDonald’s. Ta barwa występuje w projektach logo marek takich jak Tutlo, Chupa Chups, Lipton.

Czerwony
Wzbudza silne emocje i przykuwa uwagę. Często króluje przy promocjach, wyprzedażach. Symbolizuje zarówno pozytywne emocje, takie jak miłość, energię, pasję, siłę. Oraz te negatywne, jak agresję, niebezpieczeństwo, złość. Firmy, które wykorzystały w swoich projektach logo tę barwę, to m.in. Red Bull, Coca Cola, Orlen, czy Nescafe.

Pomarańczowy
Łączy w sobie energię czerwieni i optymizm żółci. Podobnie jak one — pomarańcz doskonale przyciąga uwagę. Dlatego można go dostrzec w wielu kampaniach reklamowych (nieco rzadziej, niż czerwony). Kojarzy się pozytywnie i pobudzająco. Występuje m.in. przy projektach logo marek takich jak Allegro, Pyszne.pl, Orange, czy Fanta.

Zielony
Powiązany z naturą i ekologią. Wywołuje szereg pozytywnych emocji, takich jak szczęście, zdrowie, entuzjazm. Przykładem może być logo BP, które składa się z dużej części z zieleni. To typowy przykład psychologicznej próby odwrócenia uwagi od szkodliwości, jaką niesie firma dla środowiska. Tę barwę znajdziemy również m.in. w logo Tymbark, drogerii Natura, czy Herbapolu.

Niebieski
Kojarzy się z zaufaniem, profesjonalizmem i uczciwością. Jednocześnie relaksuje i uspakaja. Często pojawia się w projektach firm związanych z technologią, ubezpieczeniami czy bankowością. Marki, które używają tej barwy to m.in. Bank Polski, Nordea, Samsung.

Fioletowy
To radość, kreatywność i energia. Fiolet kojarzony jest z ucieczką marzycieli w świat fantazji. Budzi poczucie luksusu, tajemniczości i ekstrawagancji. Oprócz tego kojarzy się również z religią. Marki używające tego koloru to m.in. Milka, Play, czy Whiskas.

Różowy
Symbolizuje miłość, delikatność i troskę. Często stereotypowo używa się go w kontekście kobiet i dzieci. Stąd spotkamy go np. w logo Barbie, Victoria’s Secret, Cosmopolitan, czy Bourjois.

Brązowy
Budzi skojarzenia z naturą i tworzy przytulną atmosferę. Będąc kolorem kawy i czekolady — uosabia przyjemność. Co więcej, doskonale pasuje do produktów ekologicznych lub branży meblarskiej. Oznacza odwagę, autentyczność i wiarygodność. Występuje w projektach logo M&Ms, Wawel, Costa Cafe czy UPS.

Czarny
Barwa związana z elegancją, symbolizująca poważny charakter i bezpośredniość przekazu. Z drugiej strony jawi się jako przytłaczający, smutny, a nawet przerażający kolor. Świetnie odnajduje się wśród marek luksusowych, premium. Wykorzystuje go m.in. Chanel, Ralph Lauren, czy Hugo Boss.

Biały
To neutralny kolor. Uznawany za minimalistyczny i nowoczesny. Symbolizuje przejrzystość, prostotę i czystość.
Połączenia kolorystyczne i znaczenie kolorów w projektowaniu graficznym
Odpowiednie koloryw projekcie to jeden z kluczowych elementów. Warto mieć świadomość wpływu barw na skuteczność komunikacji. Obecnie przyciągające i odpowiednie zestawienia kolorystyczne są na wagę złota. Czasem warto się odważyć i odejść od utartych schematów, aby wybrać zupełnie odmienną paletę, niż konkurencja. Natomiast jeśli masz chrapkę na więcej i pragniesz zgłębić wiedzę z zakresu grafiki, koniecznie sięgnij po mój darmowy e-book. Owocnej lektury!



Dodaj komentarz